前端开发 CSS中你所不知道的伪类与伪元素的区别
发布时间:2018-01-21 00:02:45编辑:丝画阁阅读(1223)
做过前端开发的人都熟悉伪类与伪元素,而真正能够彻底了解这二者的区别的人并不多。伪类与伪元素确实很容易混淆。

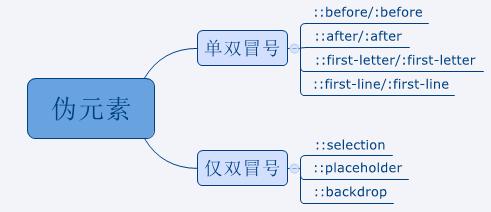
伪元素主要是用来创建一些不存在原有dom结构树种的元素,例如:用::before和::after在一些存在的元素前后添加文字样式等,这些被添加的内容会以具体的UI显示出来,被用户所看到的,但是他们并不存在与dom结构中。CSS3中建议使用::表示伪元素,如:div::before

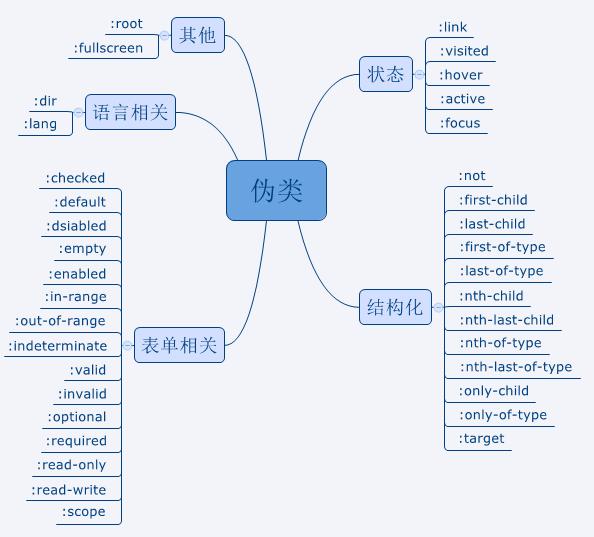
伪类表示已存在的某个元素处于某种状态,但是通过dom树又无法表示这种状态,就可以通过伪类来为其添加样式。例如a元素的:hover, :active等。CSS3中建议使用:表示伪元素,如:a:hover

1. 原始的HTML片段,我们将在此基础上讲解伪类和伪元素
- First li element
- Secondli element
2. 伪类
给第二个li元素添加样式,可以在第二个li元素上加个class
- First li element
- class="second">Second li element
.second{color:#f00}
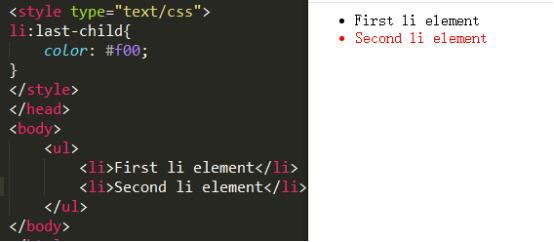
也可以通过伪类给第二个li元素添加样式

可以看出:第二个li元素是dom结构里本来就存在的。
3. 伪元素
给第二个li元素内的第一个字母(S)添加样式,可以给S加个span标签,并添加一个class
- First li element
- ”first-letter”>Second li element
li.first-letter{color:#f00}
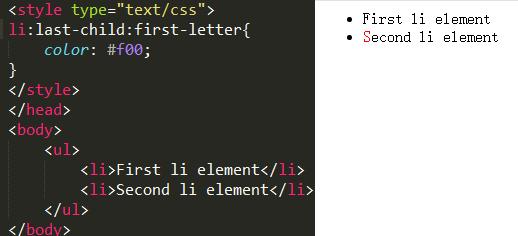
也可以通过伪元素给第二个li元素内的第一个字母(S)添加样式

结论
伪元素的操作对象是新生成的dom元素,而不是原来dom结构里就存在的;而伪类恰好相反,伪类的操作对象是原来的dom结构里就存在的元素。
伪元素与伪类的根本区别在于:操作的对象元素是否存在于原来的dom结构里。
关键字:
上一篇:明明是夏天成熟为何叫“冬瓜”,八个让人大开眼界的冷门知识
下一篇:一知半解