JavaScript的语音识别
发布时间:2018-09-11 15:42:06编辑:丝画阁阅读(969)
有没有想过给您的网站增添语音识别的功能?比如您的用户不用点鼠标,仅仅通过电脑或者手机的麦克风发布命令,比如"下拉到页面底部”,或者“跳转到下一页”,您的网站就会执行对应命令。听起来很酷对么?然而为了实现这个功能,必须得让您网站的JavaScript脚本能够识别到这些语音输入。

这里介绍一个开源的JavaScript语言输入库,名叫annyang。
Github地址:https://github.com/TalAter/annyang
截至到2018年7月12日,这个github仓库已经有4833个Star了。

annyang实际上就是一个只有2KB大小的JavaScript脚本文件,使用起来非常方便。
下面就跟着我一起做一个Hello World应用吧,看看您通过麦克风说话的声音是如何被这个JavaScript库文件识别到的。
新建一个html文件,将下面的代码复制进去。将它部署到您本地的Tomcat或者nodejs服务器上。
if (annyang) {
var commands = {
"Hello": function() {
alert(" I have heard your voice!");
}
};
var commands2 = {
"Bye": function(){
alert("再见!");
}
}
annyang.addCommands(commands);
annyang.addCommands(commands2);
annyang.start();
}
我测试用的是Chrome。
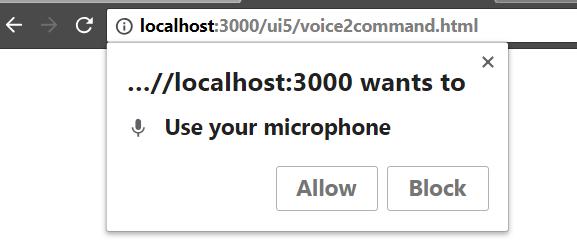
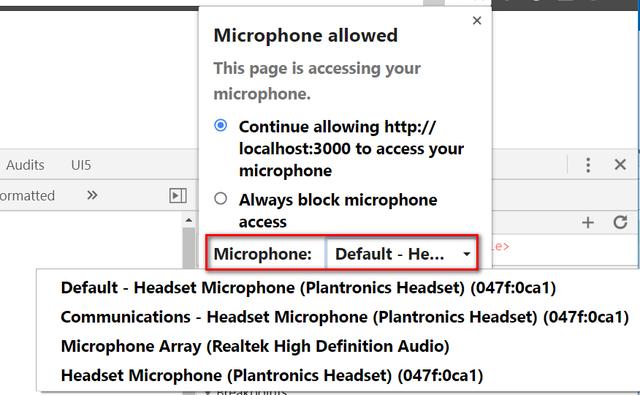
当您第一次在浏览器里访问这个网页时,会弹出下面的Chrome对话框,提示您这个应用要使用您电脑上的麦克风。点Allow按钮即可。

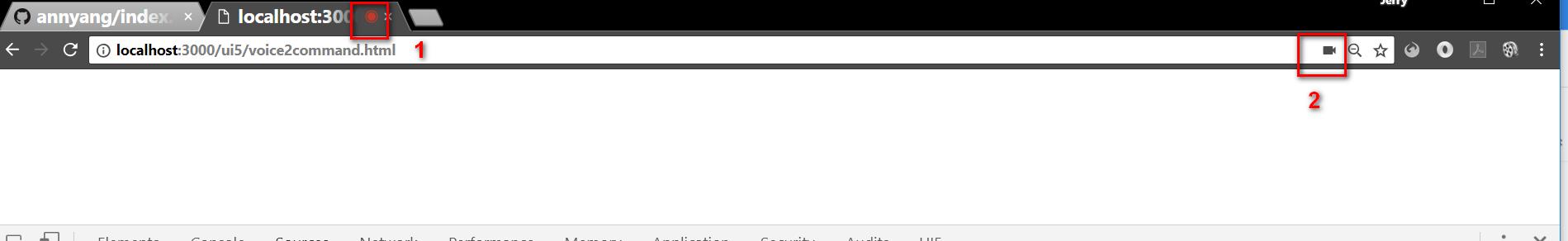
这个应用有两个地方向您提示它可以接受语音输入。第一处是下图1的红色小圆圈。

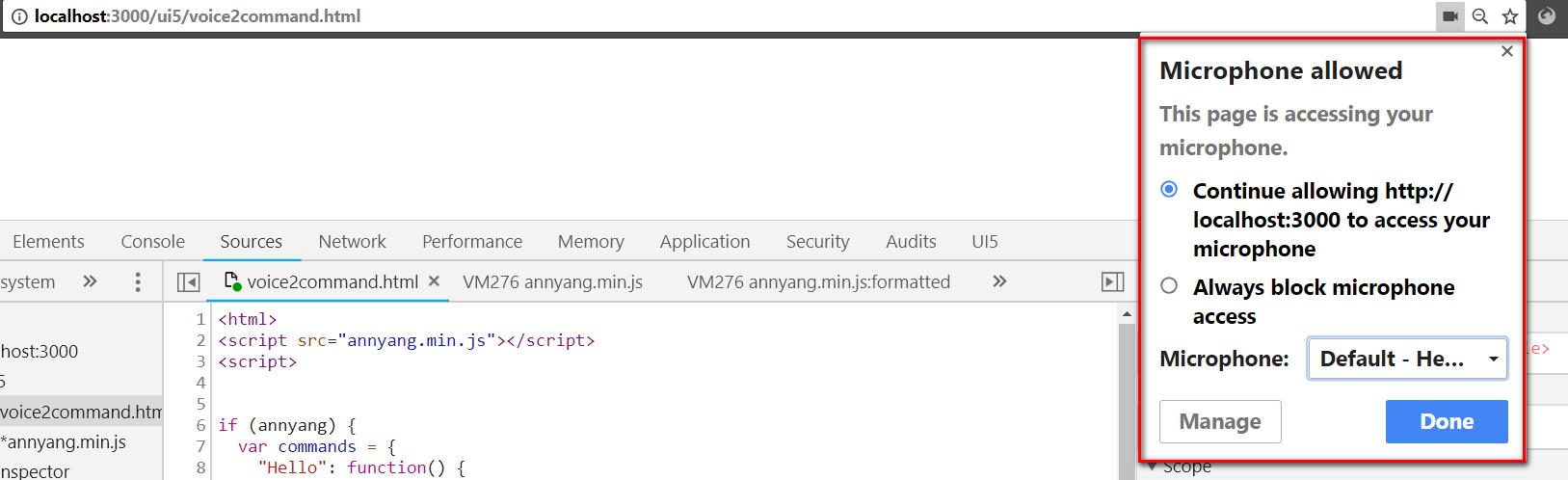
第二处是一个小的麦克风图标,点击之后,可以设置允许或者禁止麦克风。我们当然是要选择允许啦,否则如何接受语音输入呢?

如果您的笔记本电脑本身也有麦克风,可以从这个下拉菜单里选择用笔记本自带的麦克风,还是用外接的麦克风。我用的是后者。

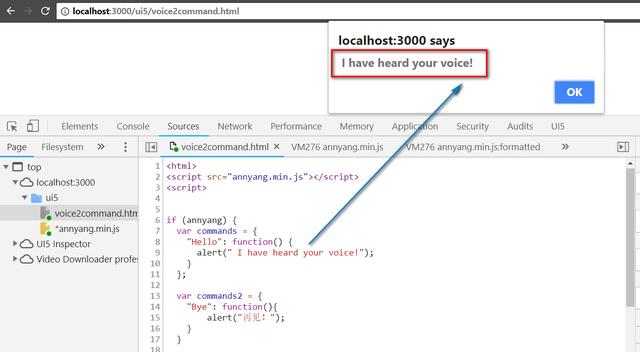
现在可以测试了。

因为代码里我给Hello这个语音绑定的执行函数是一个alert弹出对话框,所以当我对着麦克风说了一句“Hello"之后,我的浏览器立即弹出了这个对话框。

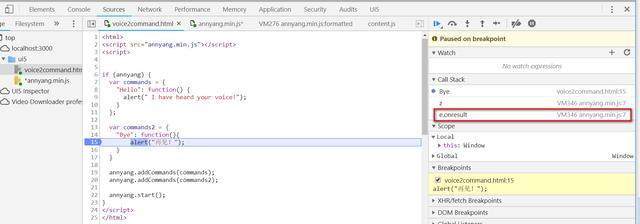
同样,说了"Bye"后,会弹出“再见”。我在响应“Bye”这个语音的函数设置了一个断点,大家通过调用栈也可以观察到annyang的处理逻辑。

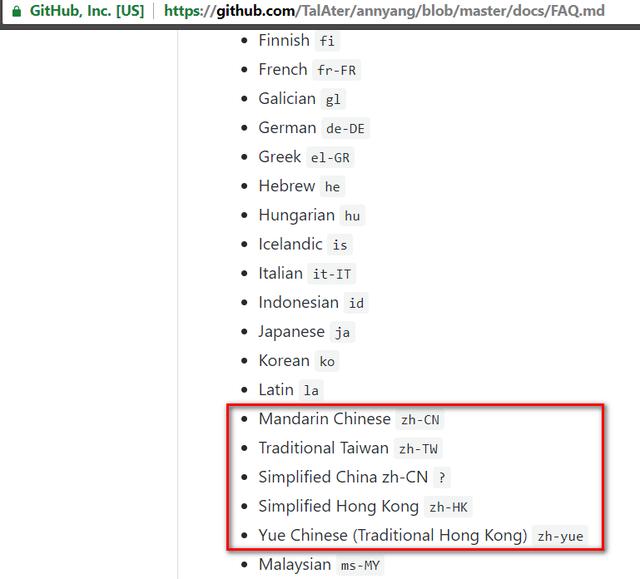
从annyang的github上能看出,中文也在支持的语音之列,所以大家放心大胆地使用吧!
https://github.com/TalAter/annyang/blob/master/docs/FAQ.md
连粤语都支持,厉害了!

更多细节,请查阅annyang的官网。
https://www.talater.com/annyang/

关键字: